I’ve been struggling to get the RSS version of my posts to look good in the presence of all the features my blog supports (side notes, line highlights on code blocks, light- and dark-mode images, etc.). With that in mind, I’m switching to share only a link and a post summary in the feed, omitting the full content.
There were too many problems with the way posts rendered, and I didn’t have the patience to continue working around the problems. The way side notes render in a feed is particularly annoying:


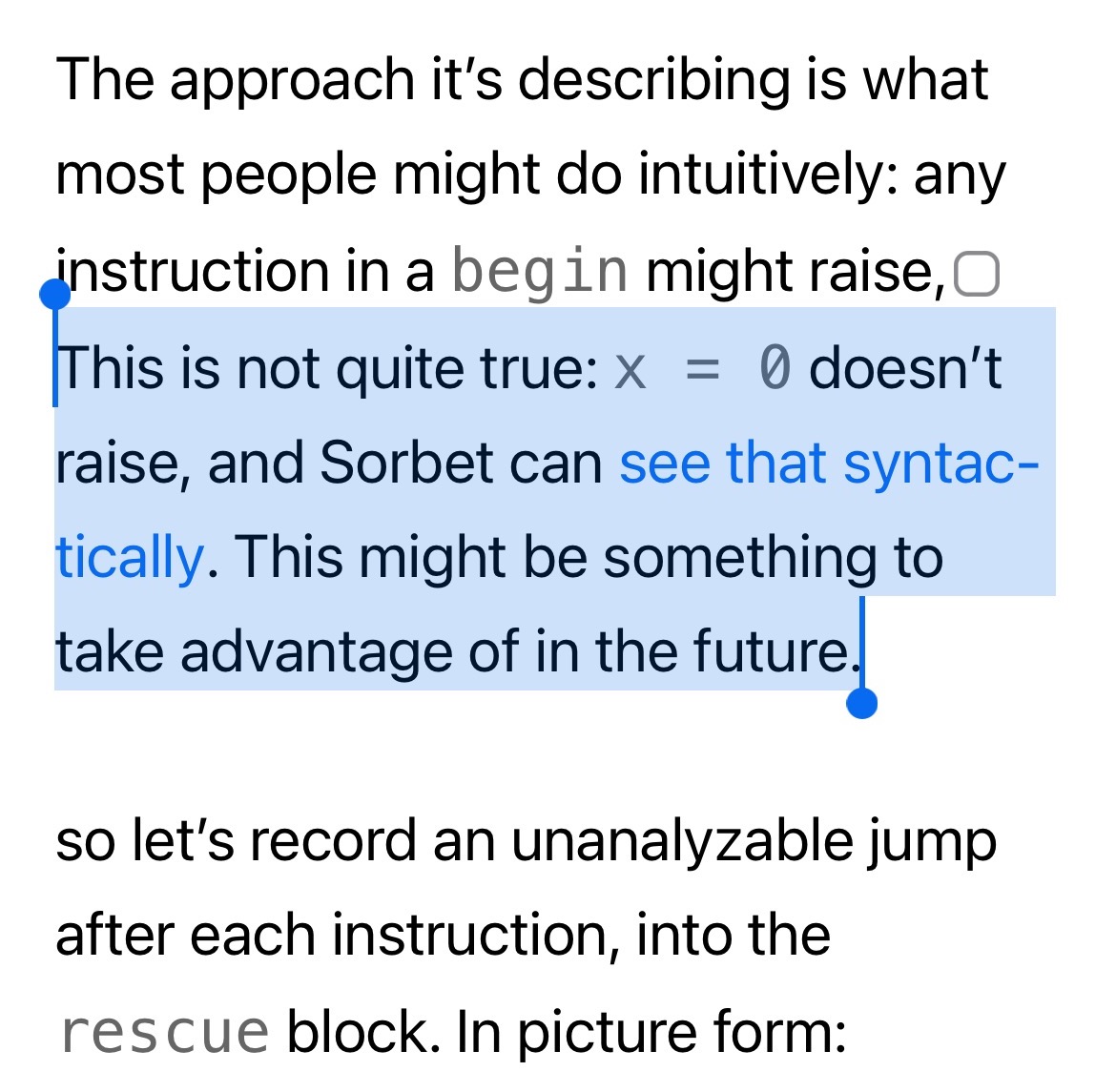
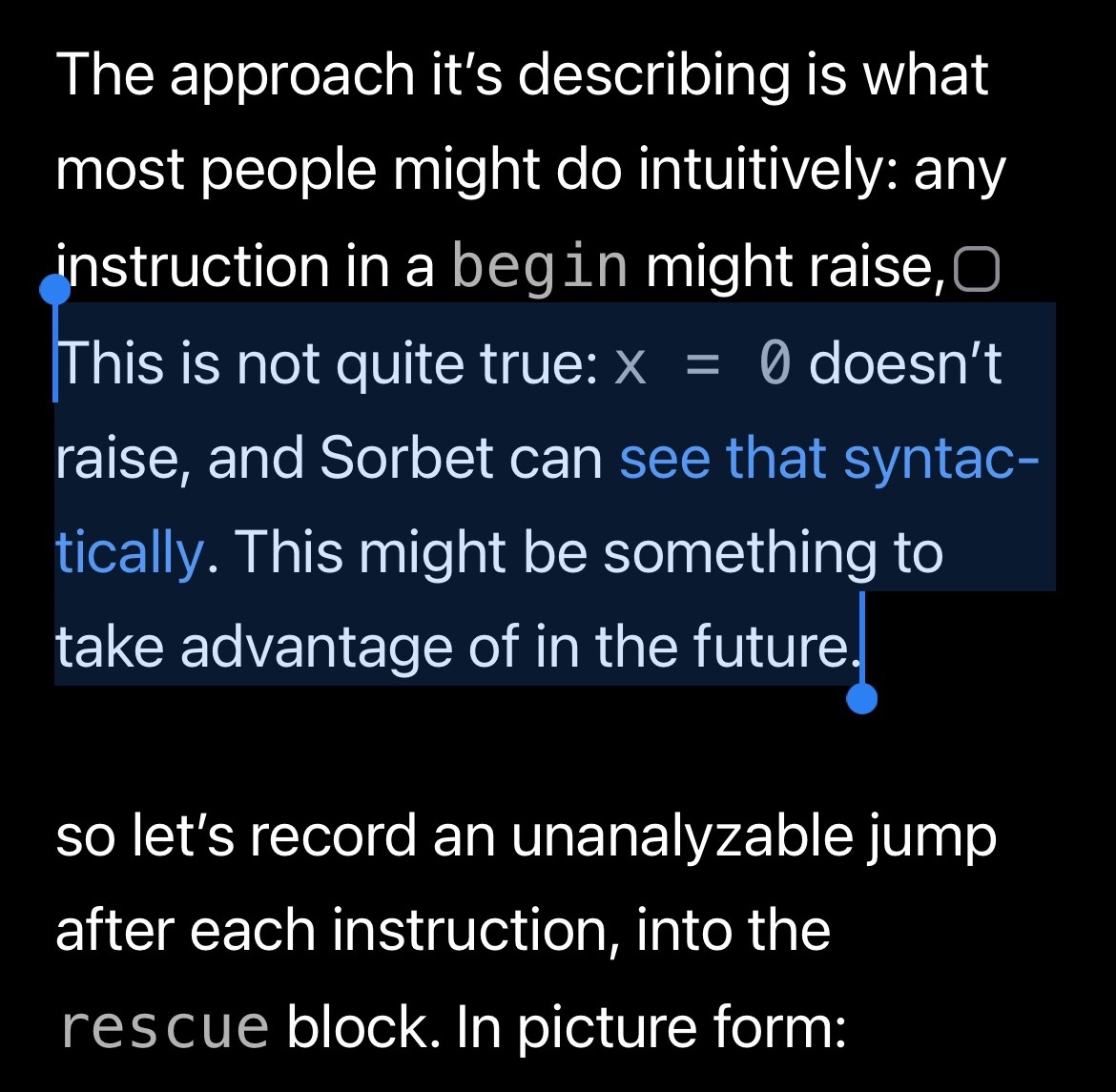
I’ve taken this example from this post. In that post, the
side note appears in-line with a superscript number, and the paragraph
continues after the side note anchor. But because of the HTML markup I’m
using to
achieve that, elements that ought to be hidden are not (in
particular, the <input> element).
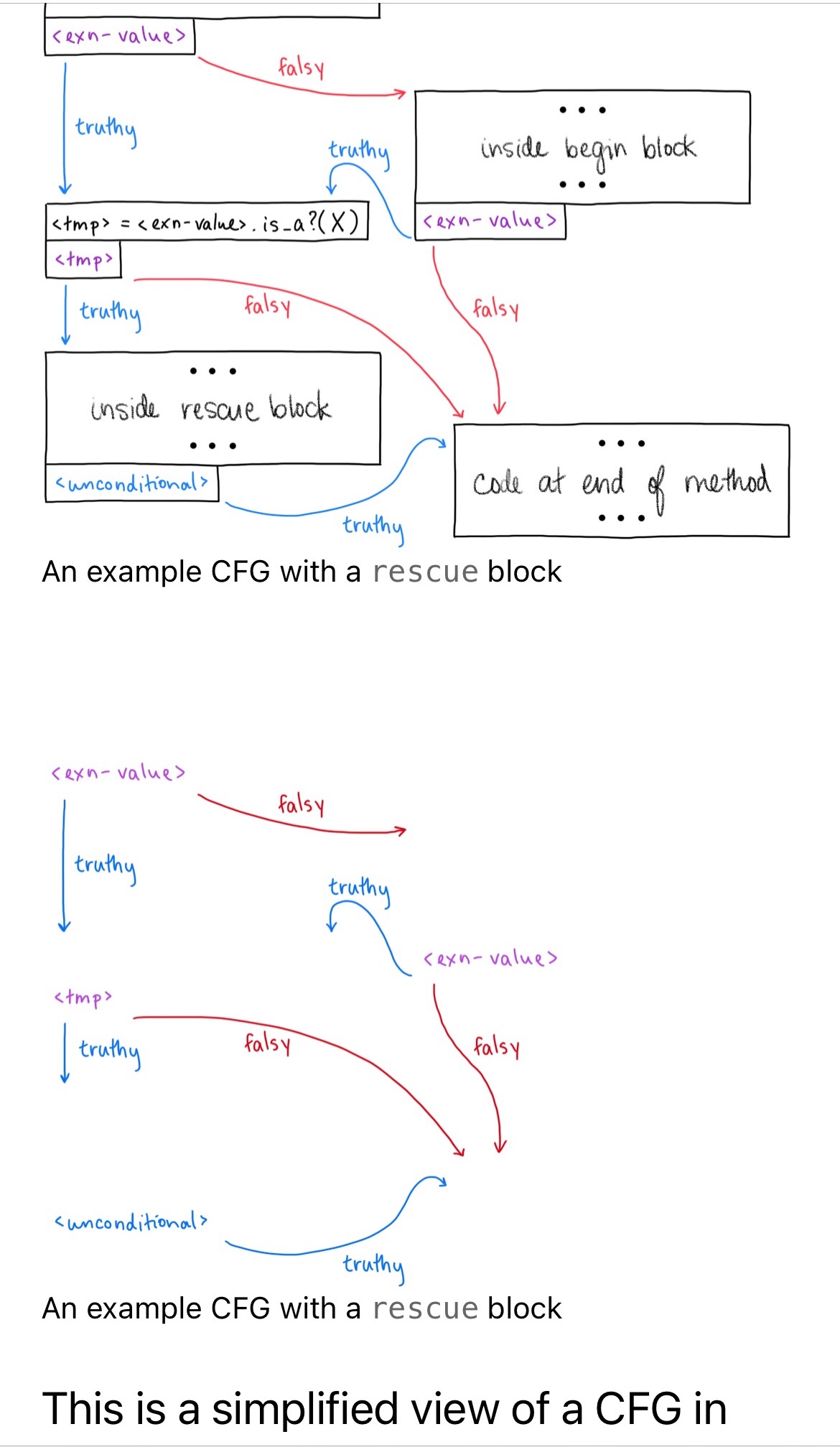
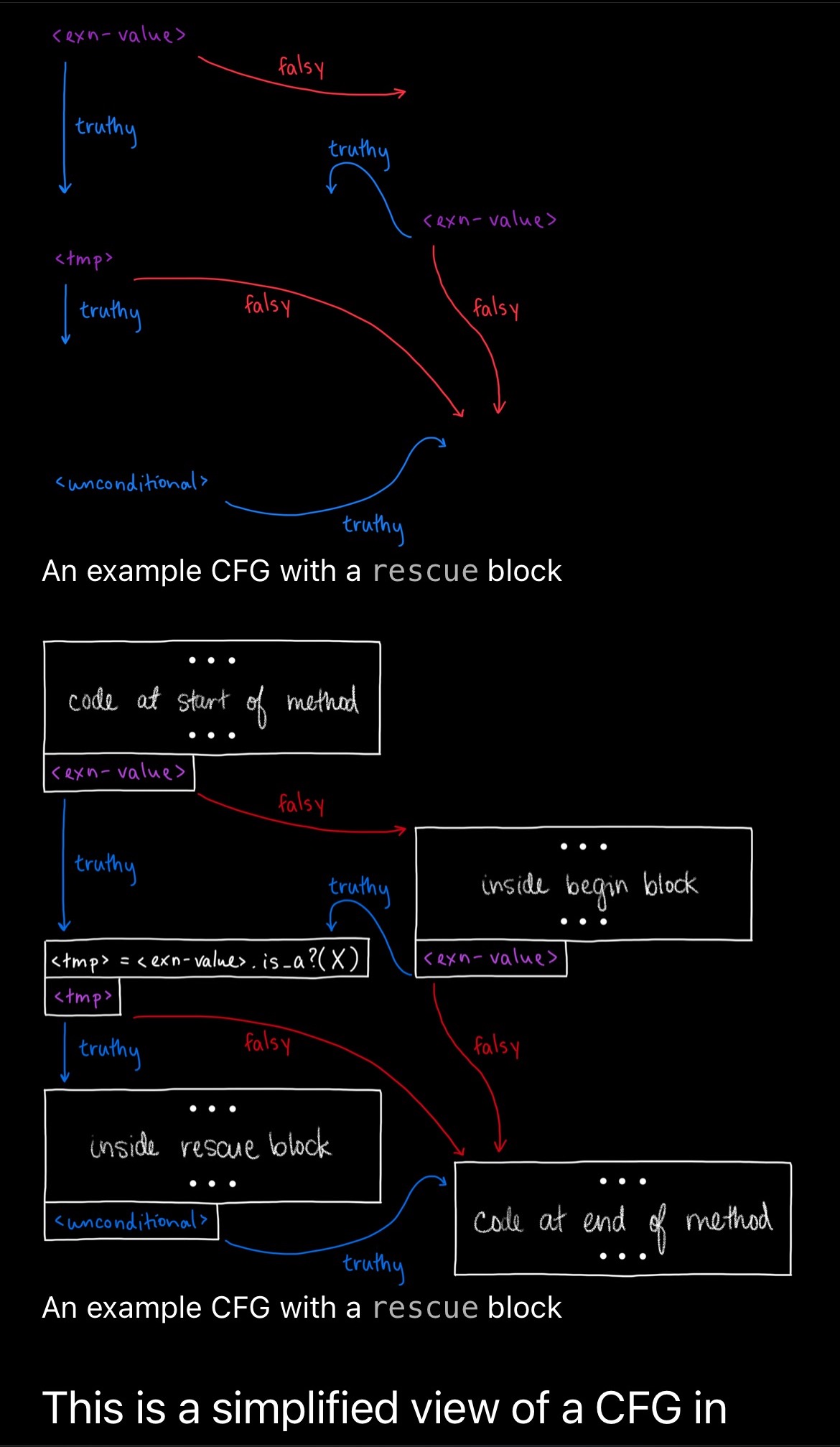
A similar problem happens with light- and dark-mode images:


Feed readers don’t use the CSS (admittedly, by design) to know that
one of the two versions of the images will have display: none,
so it shows both. Because the dark-mode image uses white lines instead
of black lines, a lot of the lines in the drawing aren’t even visible,
making it hard to tell that the diagram is identical to the previous one
(modulo colors).
Another gripe was that code blocks on my site support highlighting individual lines, like this. Those get dropped by feed readers, stripping the context from any explanation that says “look at the highlighted lines.”
And another gripe was that the way I render the table of contents was making it look like the navigation elements on the page were part of the post content. Every post’s preview in a feed reader always looked the same, starting with text like “← Return home” or “Home Contents…”, instead of the actual intro of the post.
After spending some time, it ended up being more effort than I wanted to spend to render a post differently for the blog view or the feed view. I could have left it quirks and all, but I’d rather encourage people to read the posts on the web where they’ll be typeset as intended (especially considering that my blog theme is quite responsive at all screen sizes). Sorry for any inconveniences!